사이트를 배포하고 나니 페이지 로드 시간이 너무 오래 걸린다는 단점이 있었다.
처음부터 next JS 로 프로젝트를 생성하면 좋았겠지만, creat-react-App으로 만들어진 프로젝트를 개선해야하므로
다음과 같은 방법들을 적용해 보았다.
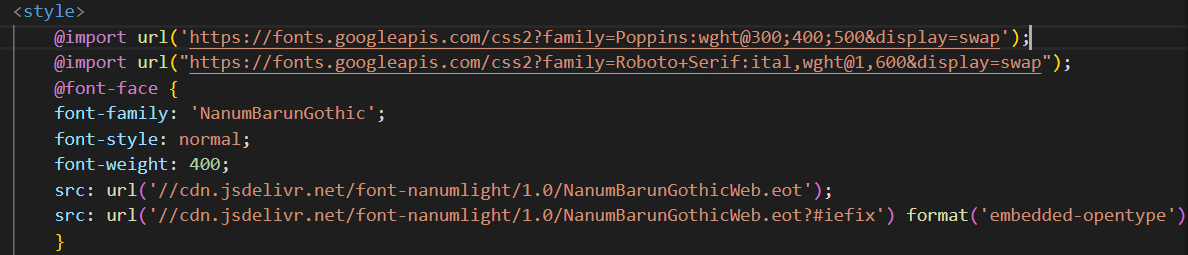
1. 폰트를 html에서 로드하도록 설정

다음과 같이 html style 태그 내로 코드를 옮겨주었다. 웹사이트를 랜더링할 때 html 파일이 가장 먼저 파싱 되기 때문에 css에 폰트 링크를 넣는것 보다 html로 옮겨주는 것이 더 빠르다고 한다.
+ 한가지 문제가 있었는데, 여러 폰트 중 하나가 css 파일에서 로드해야만 동작했다.
우선은 해결하지 못하여 css 파일에서 적용해주었다..😂
2. 이미지 크기 조정
나의 경우 초기 랜더링 페이지에 메인으로 차지하는 이미지가 로드되는데 상당한 시간이 소요되는 것으로 보였다. 해당 이미지의 크기를 조정함으로써 사이트의 속도를 개선할 수 있다.
iLoveIMG | 쉽고 빠른 온라인 무료 이미지 편집 툴
신속하게 파일 수정이 가능한 무료 이미지 편집 툴 iLoveIMG. 잘라내기, 크기 조정, 압축, 변환 등의 작업을 진행해 보세요!
www.iloveimg.com
이미지 압축은 위 사이트에서 했다. 해당 이미지의 용량을 50% 정도 줄일 수 있었다.
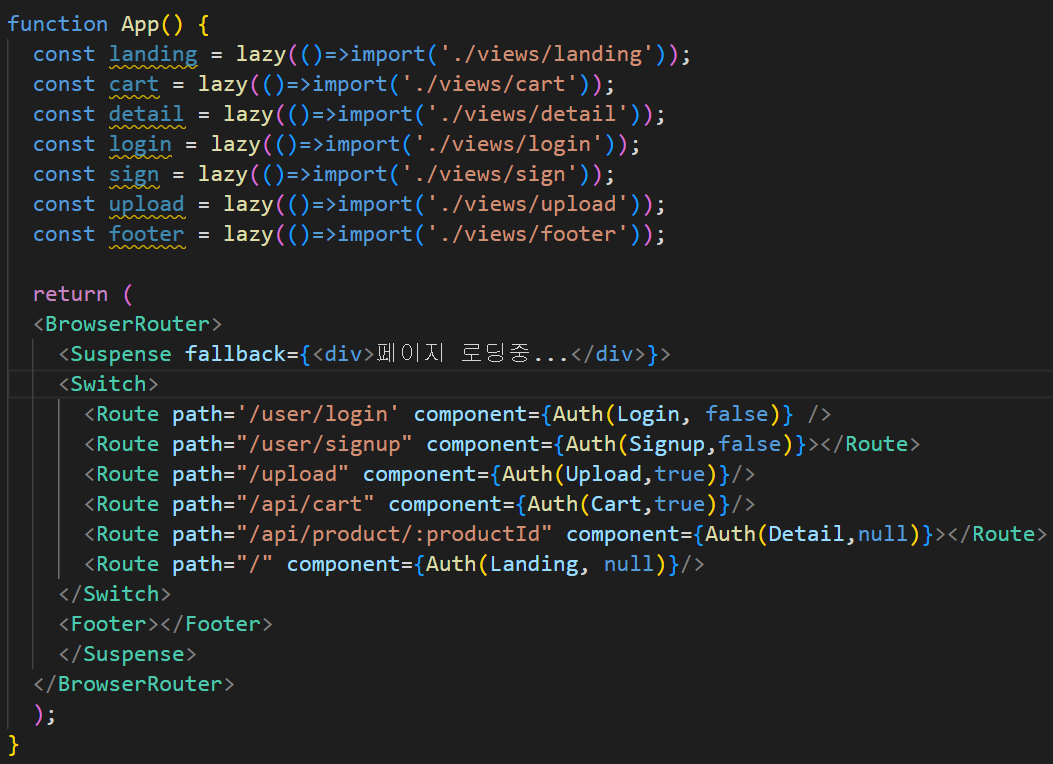
3. 코드 분할

당장 필요하지 않은 컴포넌트들은 천천히 불러오도록 설정할 수 있다. suspense와 lazy를 활용했다.
suspense 안의 fallback은 컴포넌트 로드중에 보여지는 화면이다.
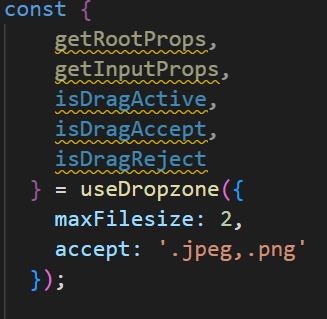
4. dropzone 이미지 크기 옵션설정
상품등록시 이미지 파일업로드는 dropzone을 통해서 파일을 받고있다.
dropzone에 옵션을 설정하면 업로드 될 파일 크기를 조정할 수 있다.

'공부 > react' 카테고리의 다른 글
| [react] router로 url은 바뀌지만 component가 갱신 안될때 (0) | 2022.04.27 |
|---|---|
| [react] state를 활용하여 로그인 유무에 따라 ui 변경 (0) | 2022.04.20 |
| [react] 'zlib' 모듈 오류 발생시 해결 방법 (0) | 2022.03.03 |